Overview
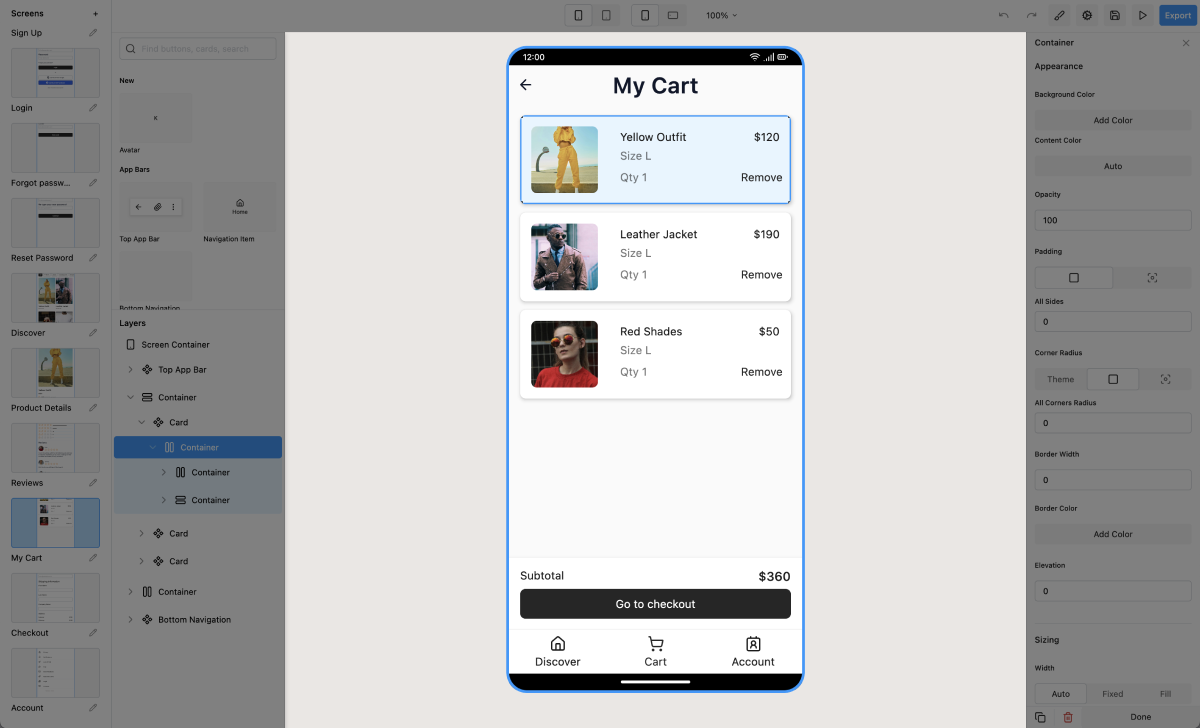
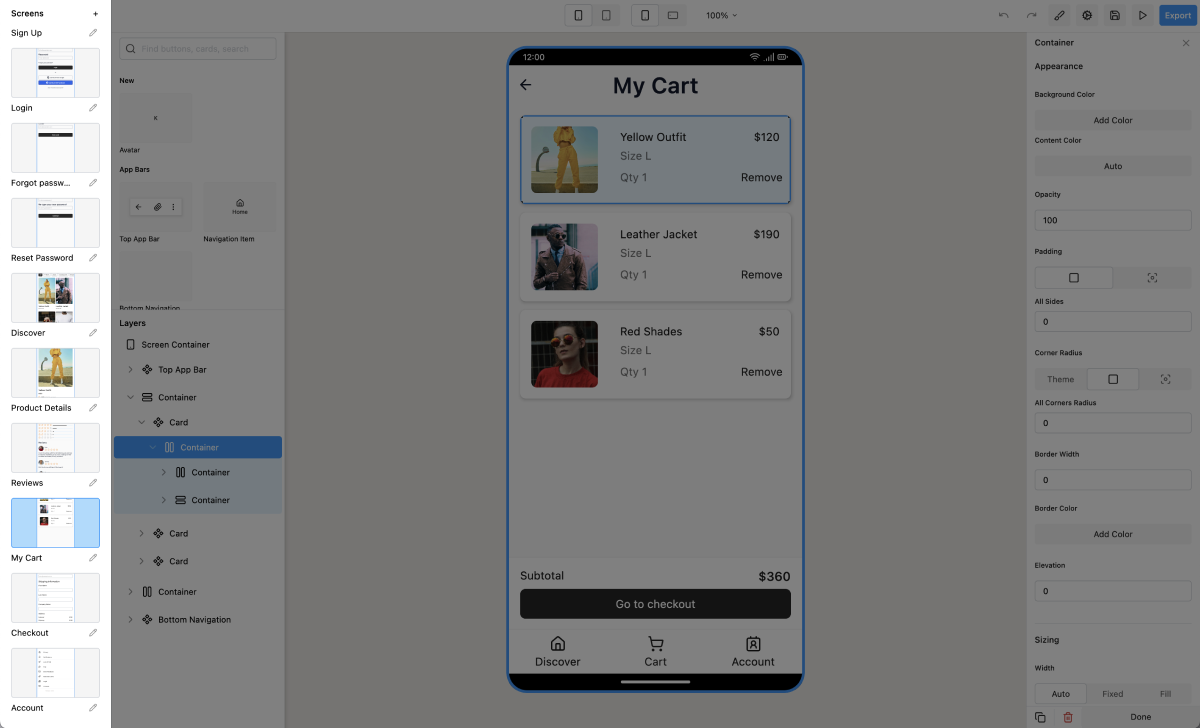
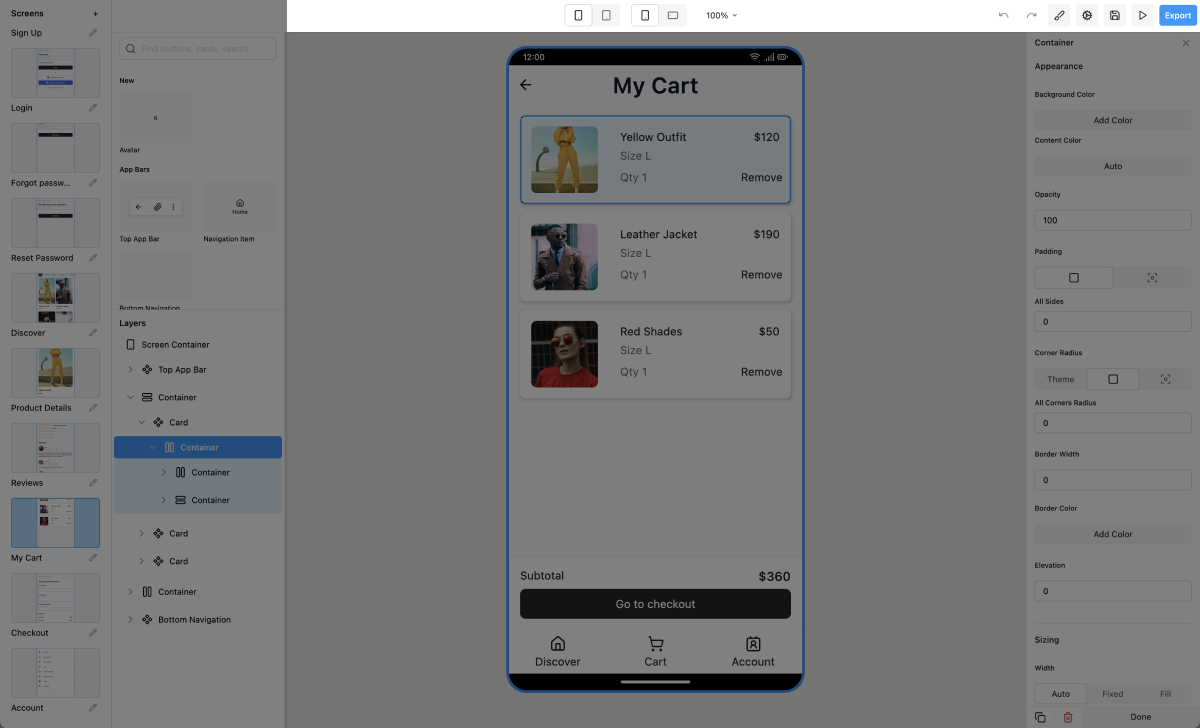
Here is an overview of Paper's designer editor.
Screen Canvas

The Screen Canvas shows a real-time version of the current screen you are working on. Any changes you do to your screen will be reflected here.
Selecting any element placed in the Canvas will bring up the Properties Panel for that element.
You can reorder elements in the Canvas by drag and drop to the desired spot. Elements can only be moved within the same Container.
You can move elements into different Containers from the Layers Panel.
You can change the zoom level via the Toolbar.
Properties Panel

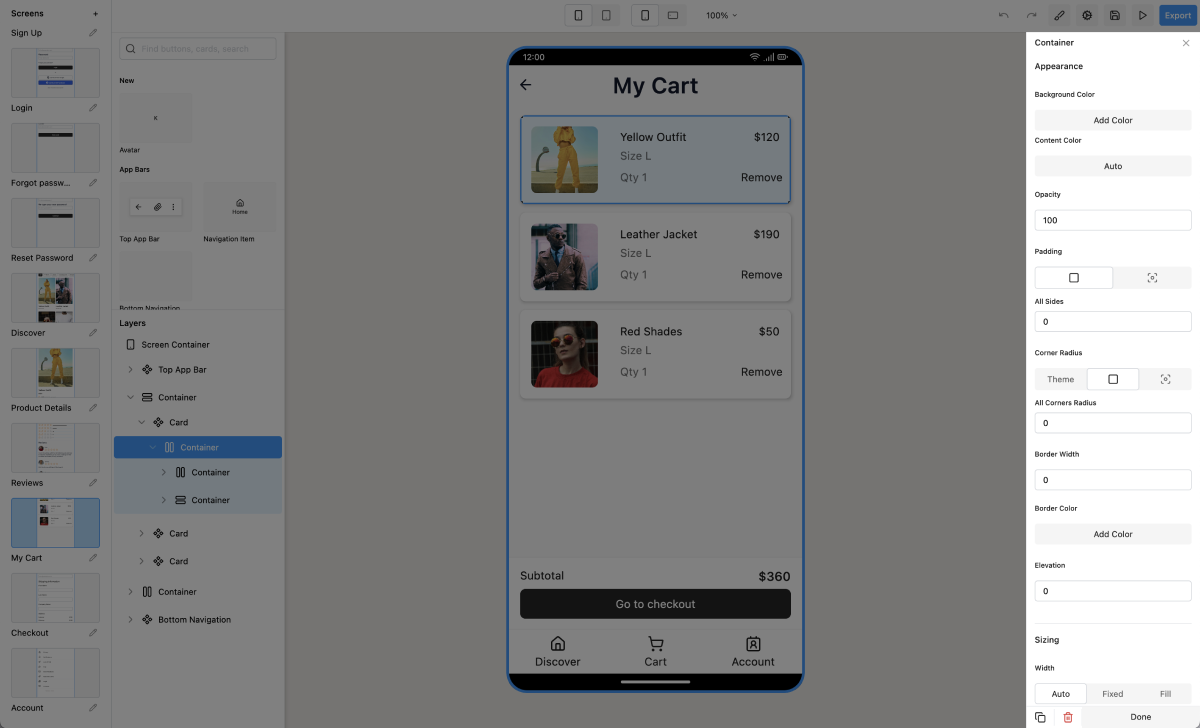
The Properties Panel is where you style every aspect of a given element on the current screen.
You can customize pretty much anything here, such as an element's background color, padding, corner radius, give it an elevation and much, much more.
Every element has different properties you can customize. For example Text and Text Field have Typography related properties such as Text Color and Max Lines, while Toggles give you the option to enable them or disable them.
Browse all available components and their properties
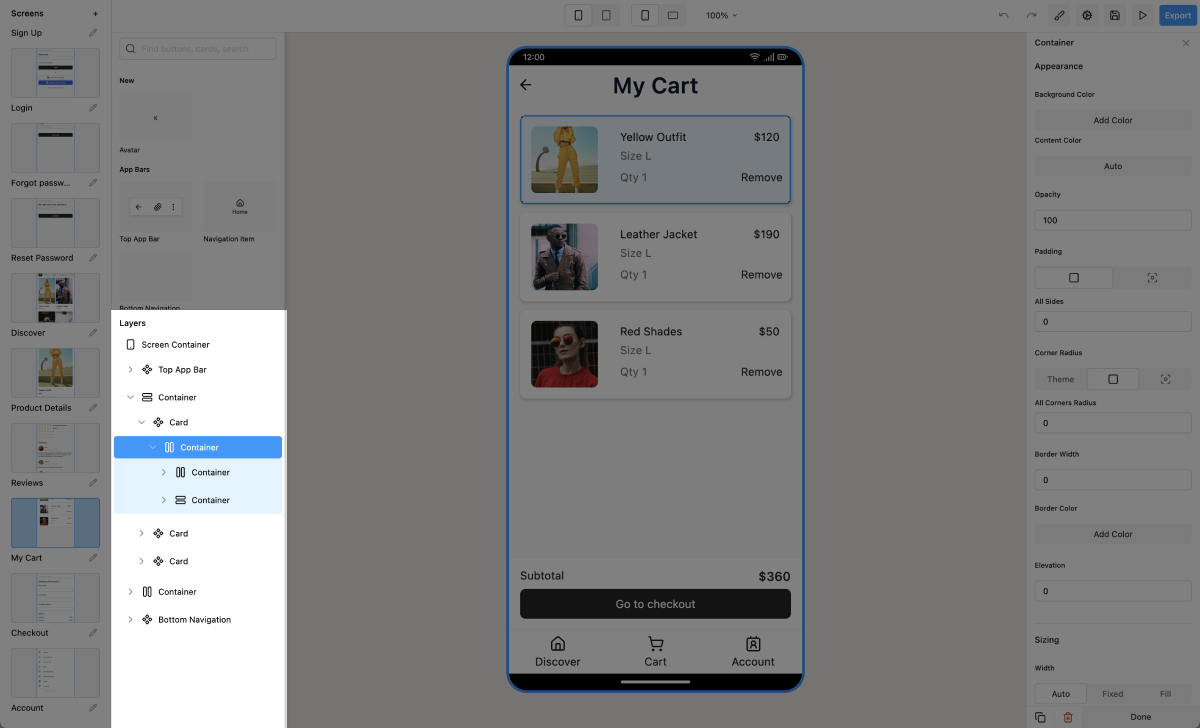
Layers Panel

As your screen becomes more complex over time, it can get difficult to select specific elements. The Layers Panel gives you finer level access to your screen's element.
The top level layer is the Screen Container. It contains the rest of the screen you are working on.
Every time you select an element in your screen from the Screen Canvas it will be highlighted here.
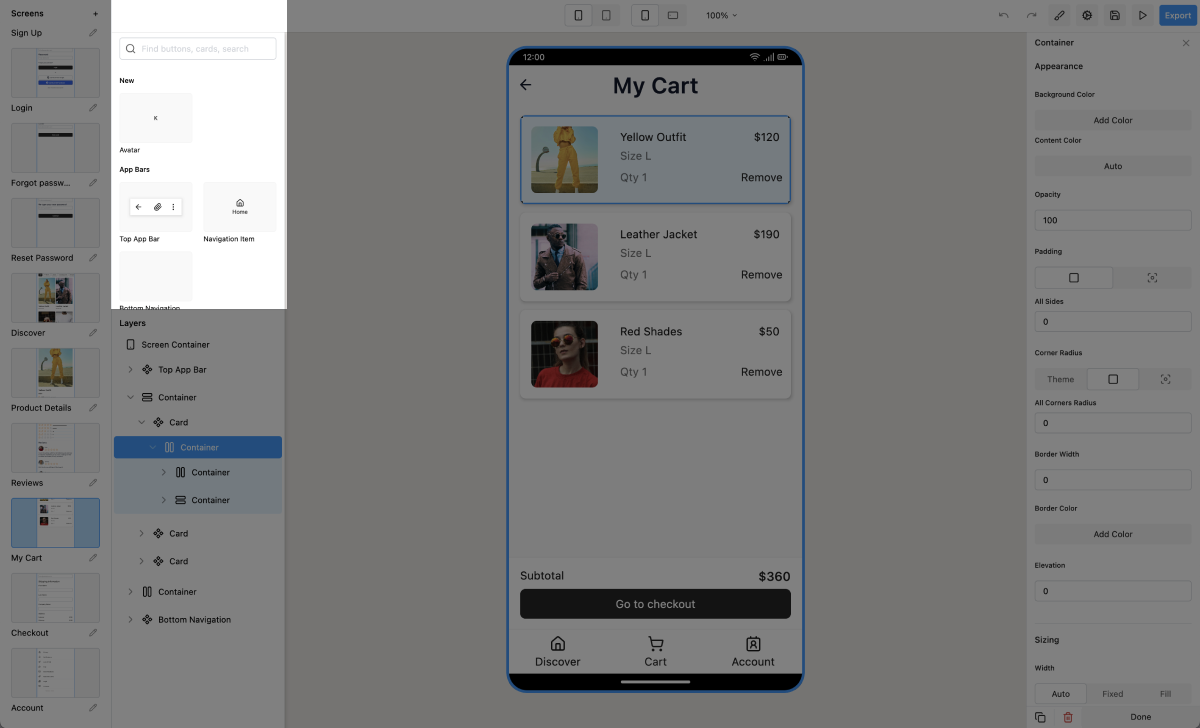
Components Pallet

The Components Pallet contains any element you can add to your screens
Screen Pallet

Here you can see all screens of your app. The first screen marked with a the Home screen of your app.
The Home Screen is the first screen that will be launched when your users start your app.
To change your Home screen, move the desired screen to the top of the Screen Pallet (by drag and dropping).
Toolbar

The toolbar contains app-wide actions:
Undo: reverses your last editor action.
Redo: reverses your last undo.
Brings up the Theme Panel
App Settings: Give your app a name
Preview your app as if it was installed on a real device.
Exports the full source code of your app
It also contains the 🔍 Zoom level for the Screen Canvas.